Image / File
The Image or File fields enable users to upload images or files with ease from Rowy's Table UI. These photos or documents are subsequently uploaded to the Firebase Storage. The URL of the file/image uploaded to Firebase Storage is then made available in Firestore.
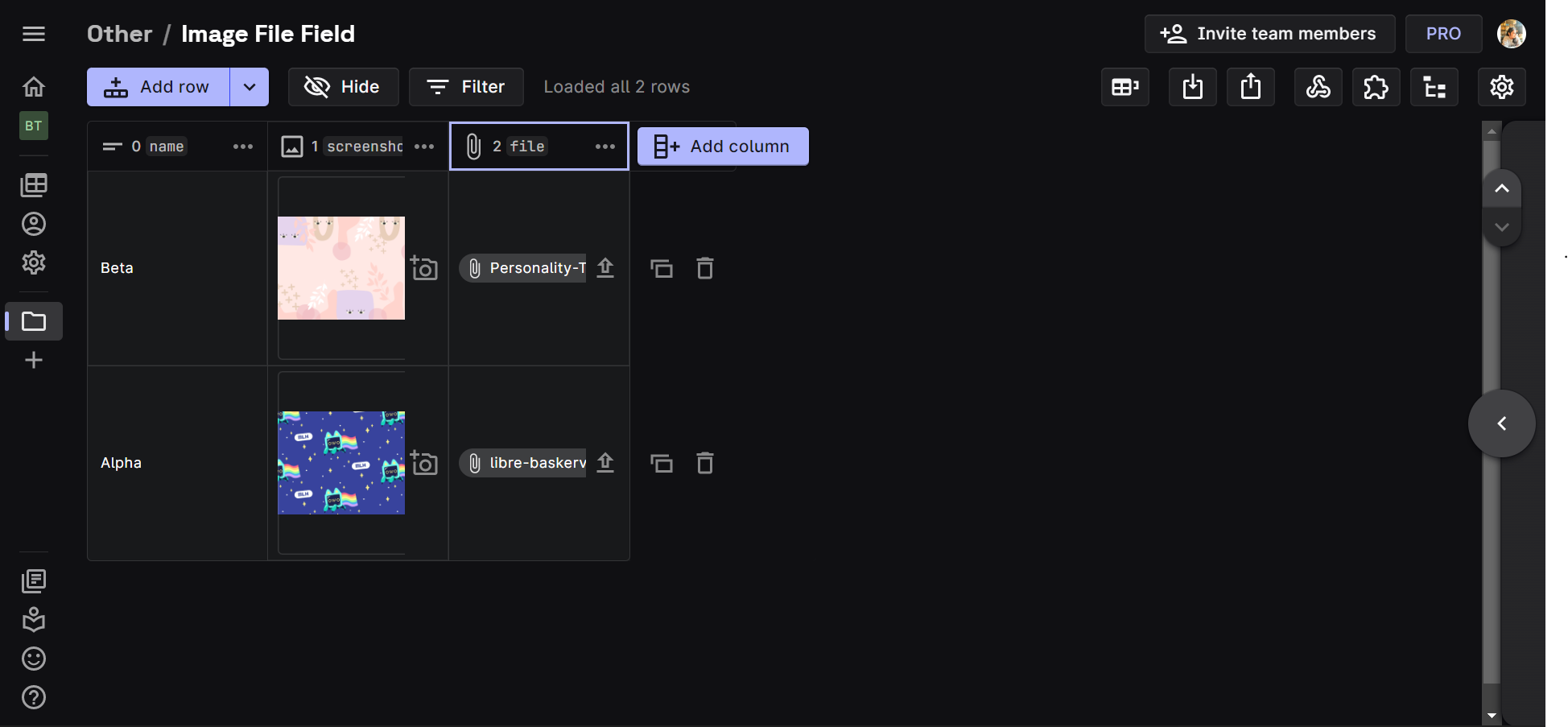
Users can also see a thumbnail of the uploaded image/file in the Table UI..
Steps
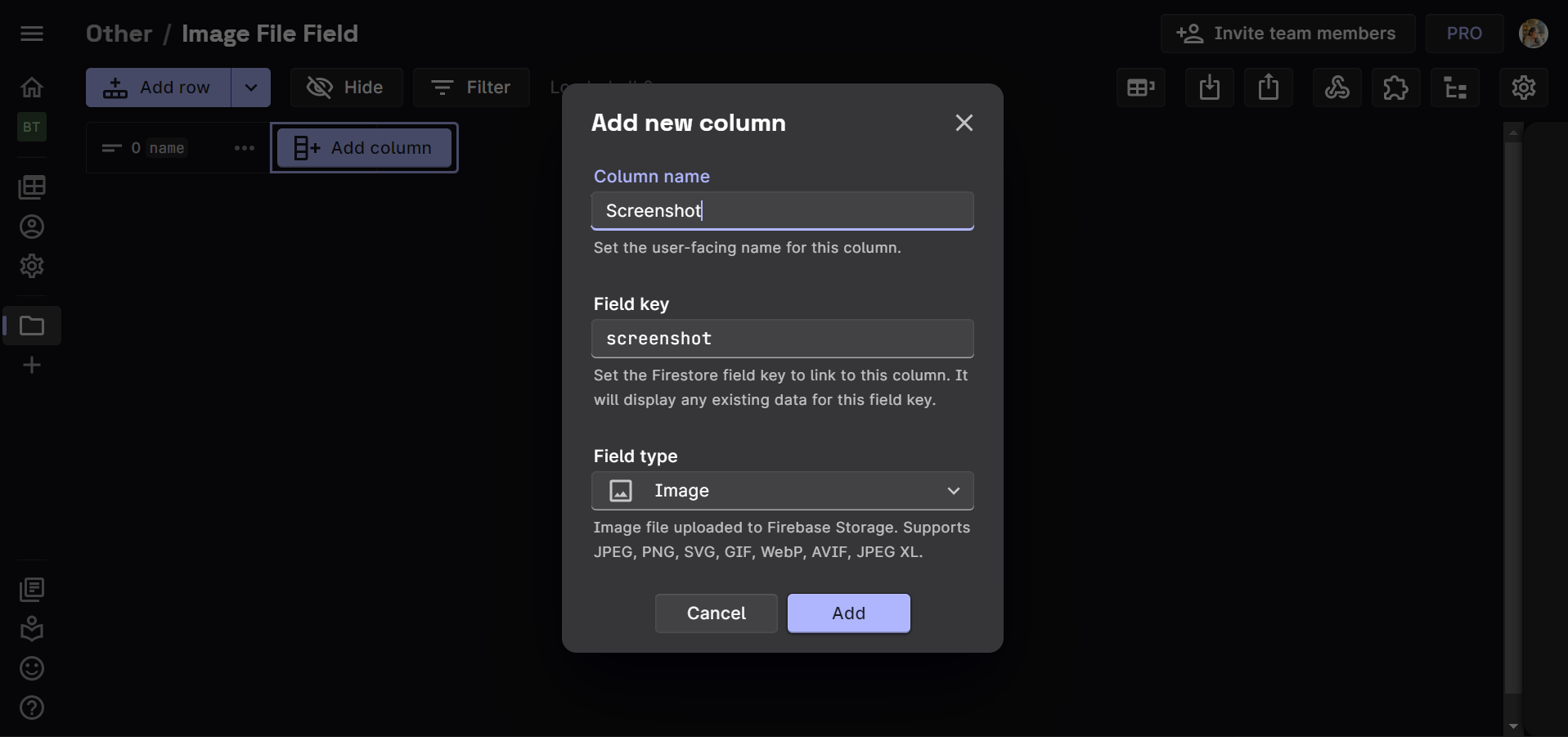
- Click the Add column button on the right edge of the table header.

- Set the user-facing Column name.
- Set the Field key, which is the name of the field in your Firestore document.
- Set the Field type to either Image or File depending upon the requirement.
- Upload the image or the file using the Upload Icon or simply drag and drop it into the desired cell.

Technical Details
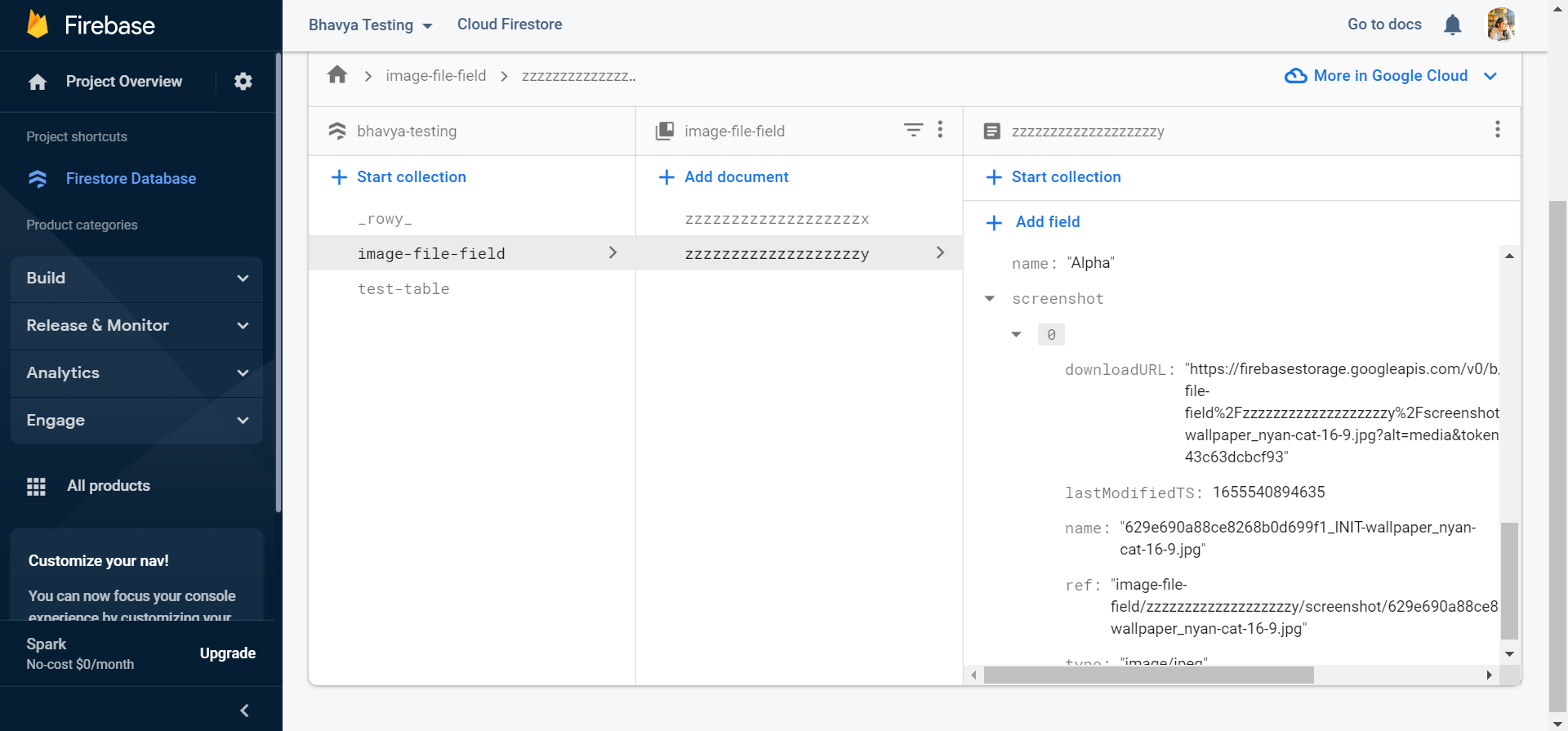
Once the image or the file is uploaded, it is synced to the connected Firebase Storage. The generated Firebase Storage URL is then stored in the Firestore field as an array with the downloadURL pointing to the Firebase Storage URL.
Using this link, the user can access the Firebase Firestore datapoint for a specific file. This is useful for utilizing the Firebase Storage API.

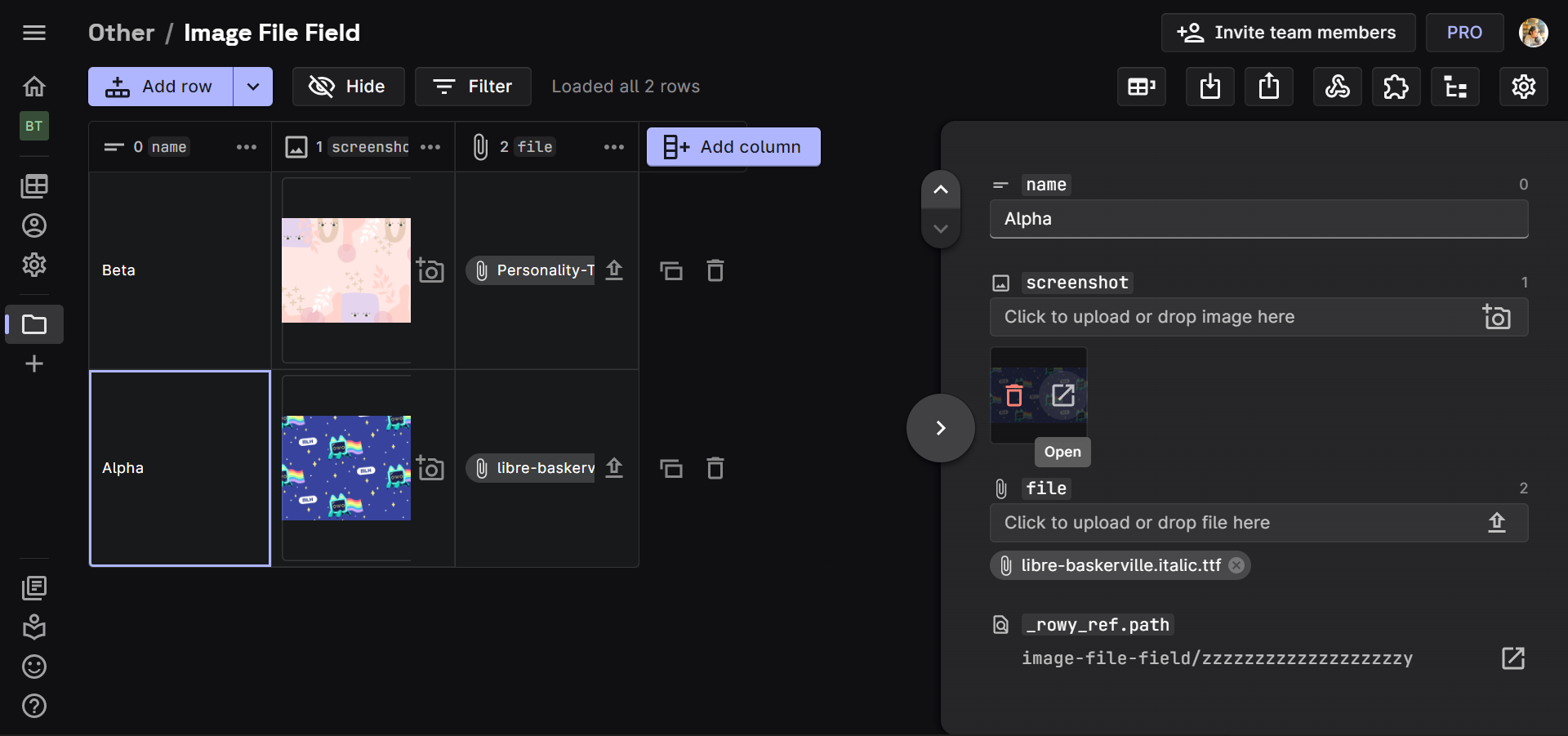
By navigating to the side menu, the user can check out all the details of the current row, including the Reference Path, which is the Firestore path where the upload is stored.

Using Image Field with URL
Using the Image Field with an existing URL instead of uploading an image is possible with the help of the Derivative Column. The Derivative Columns display values derived from another column's values.

To use this approach, it is required that the project has Rowy Run enabled.
Steps
Click the Add column button on the right edge of the table header.
Set the user-facing Column name.
Set the Field key, which is the name of the field in your Firestore document.
Set the Field type to Derivative and set up Rowy Run as prompted (if not already).
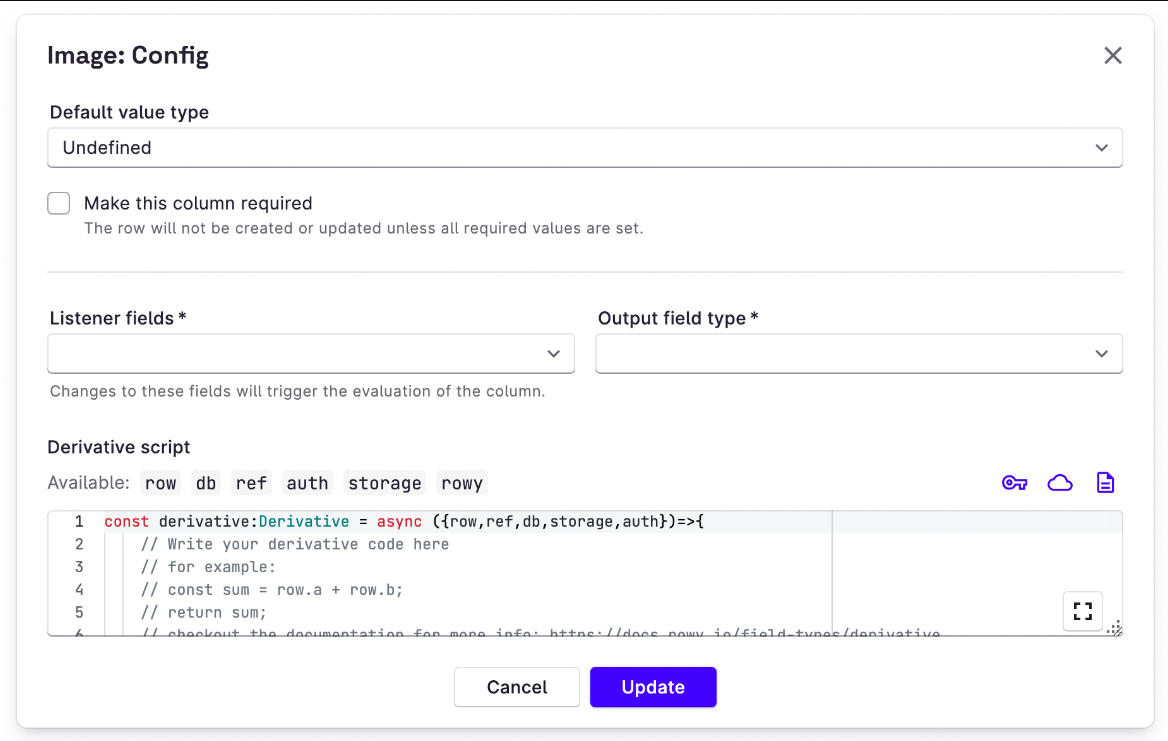
Set the Column Config as follows:

Set the Listener fields to be the column containing the URL of the images.
Change the Output field type to Image.
Set the Derivative script to:
const derivative: Derivative = async ({ row, ref, db, storage, auth }) => {
return [{ downloadURL: row.URL_FIELD_KEY }]
}
export default derivativeChange the
URL_FIELD_KEYto the field key of the URL column.Lock the Derivative column to prevent people uploading to this column directly.
Continue to add images by providing the URL in the URL column.
Notes
- The image or the file field might appear very minute. To increase the visiblity if the images, one can simply increase the row height by navigating to the Row Height option on the top right corner.