Import Airtable
Rowy allows users to create a new table from an existing Airtable collection. This is useful if you have a pre-existing data on Airtable and want to import it to Rowy.
Advantages
Rowy allows a lot of new functionalities that gives you more control over your data. Users can not just view their Firestore data in an Airtable-like UI, but also build cloud functions, automations and workflows based on their data. Connect to any third-party tool, use NPM and APIs right in the browser without the hassle of CLIs, terminals or native consoles.
Steps to import Airtable data
After creating a new table, click on the Import Data button.
Select Airtable as the data source.
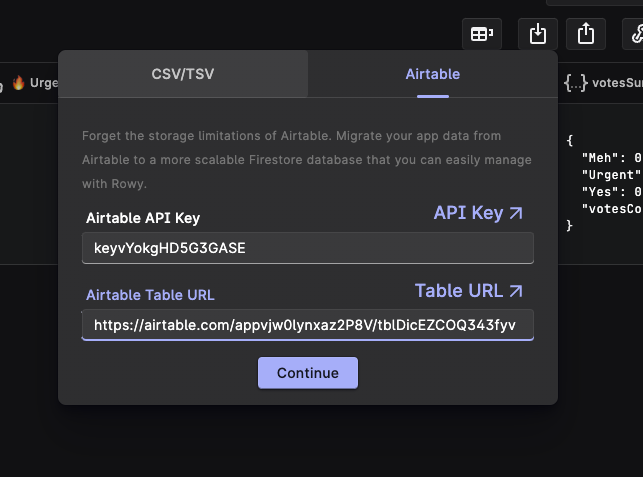
Add the Airtable API Key and the Table URL. You can find how to generate the API key and the Table URL in the sections below.
Click on Continue to start the import process.
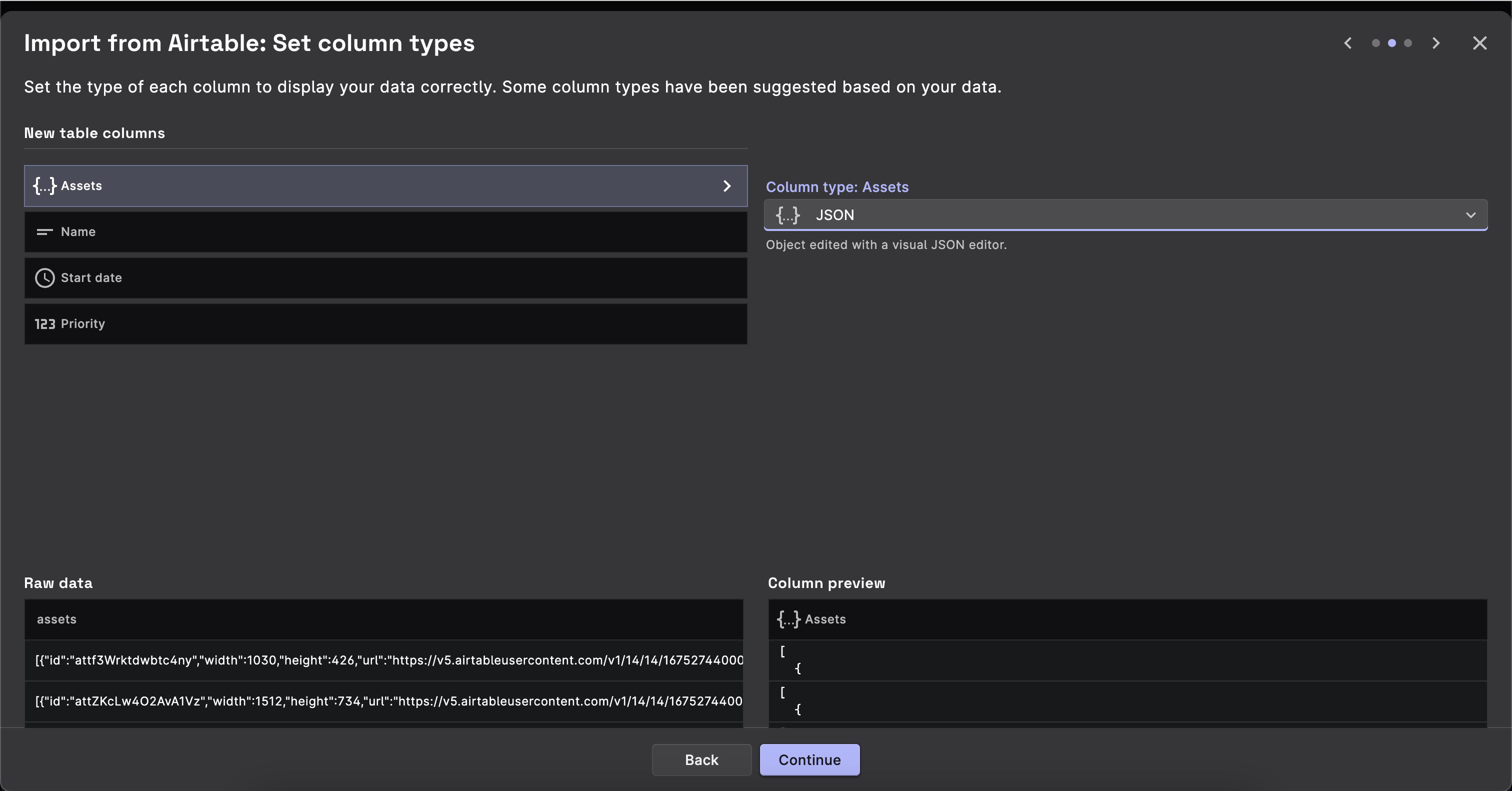
Select the columns to be imported to Rowy, click Continue.
Review the data to be imported and click Finish.
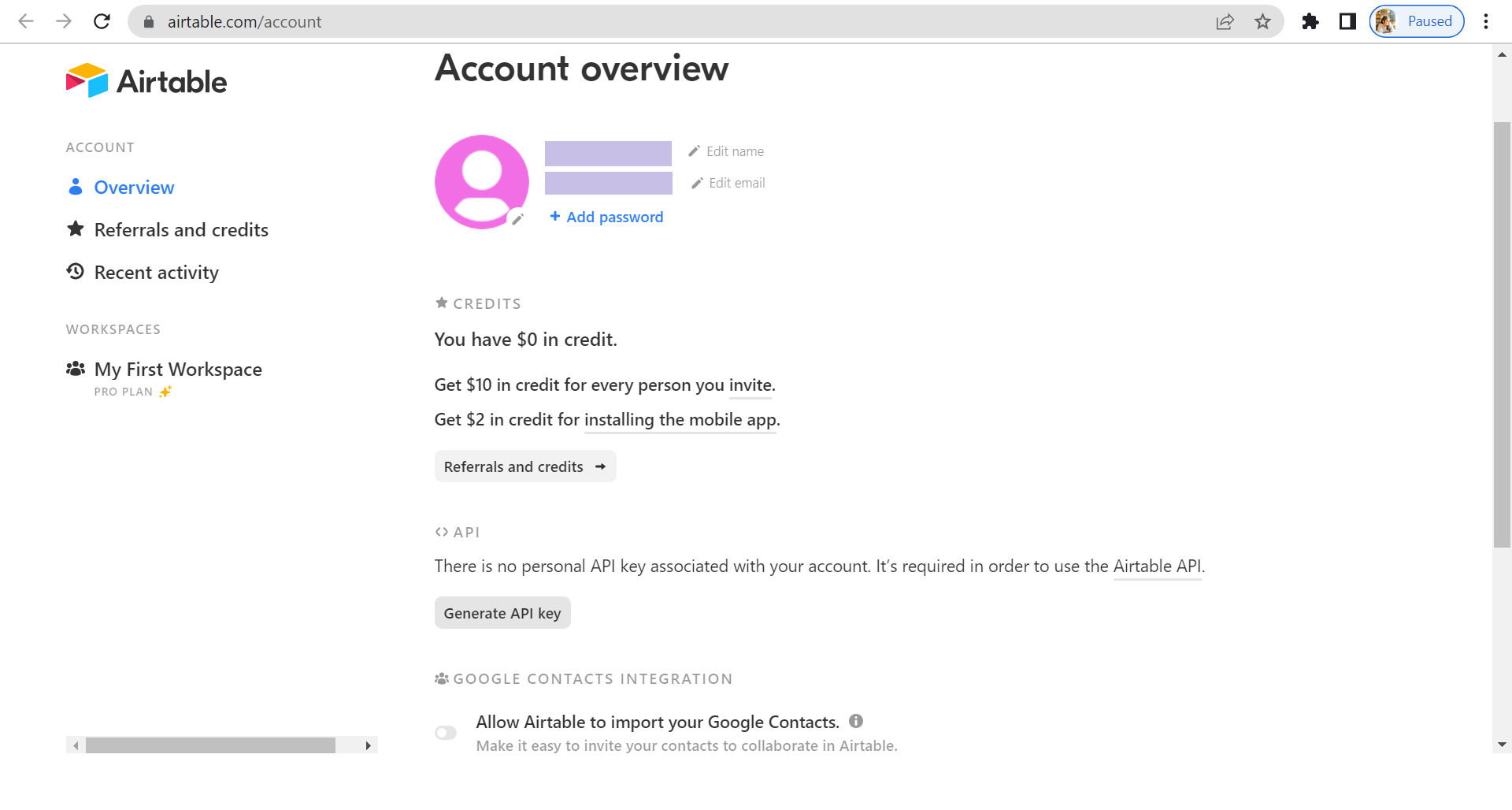
Retrieving the Airtable API Key
Go to your Airtable account and click on Generate API key.

Copy the API key and paste it in the API Key field in Rowy.
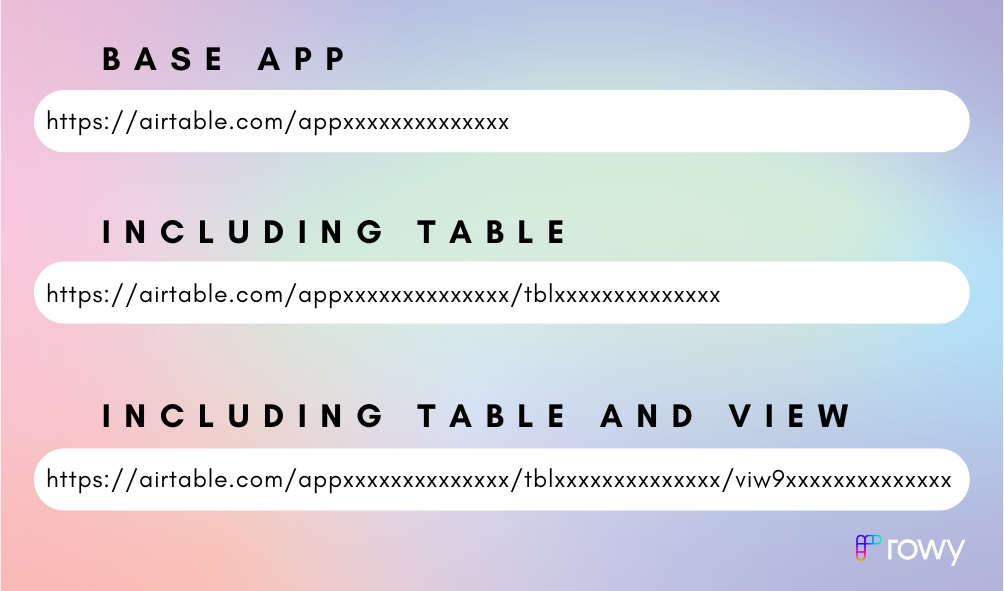
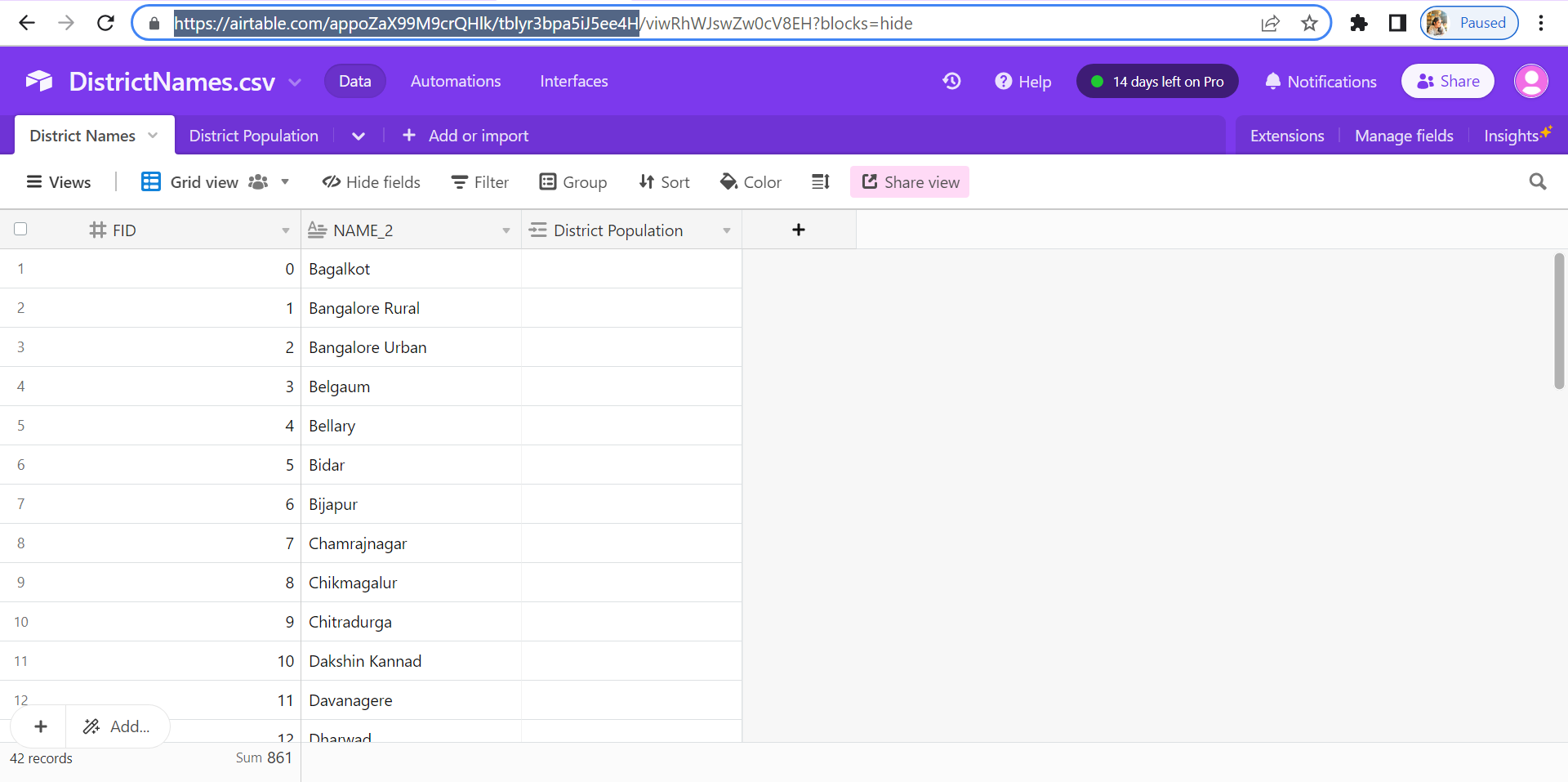
Obtaining the Airtable Table URL
To extract the Table URL, you need to go to the Airtable collection you want to import and copy the URL from the browser. The URL is divided into three parts:
- Base (app)
- Table (tbl)
- View (viw)
NOTE: The view the user is currently in is the one that will display in the link.
The format for this address will look like this:

Copy the URL, as shown below, and paste it in the Table URL field in Rowy.

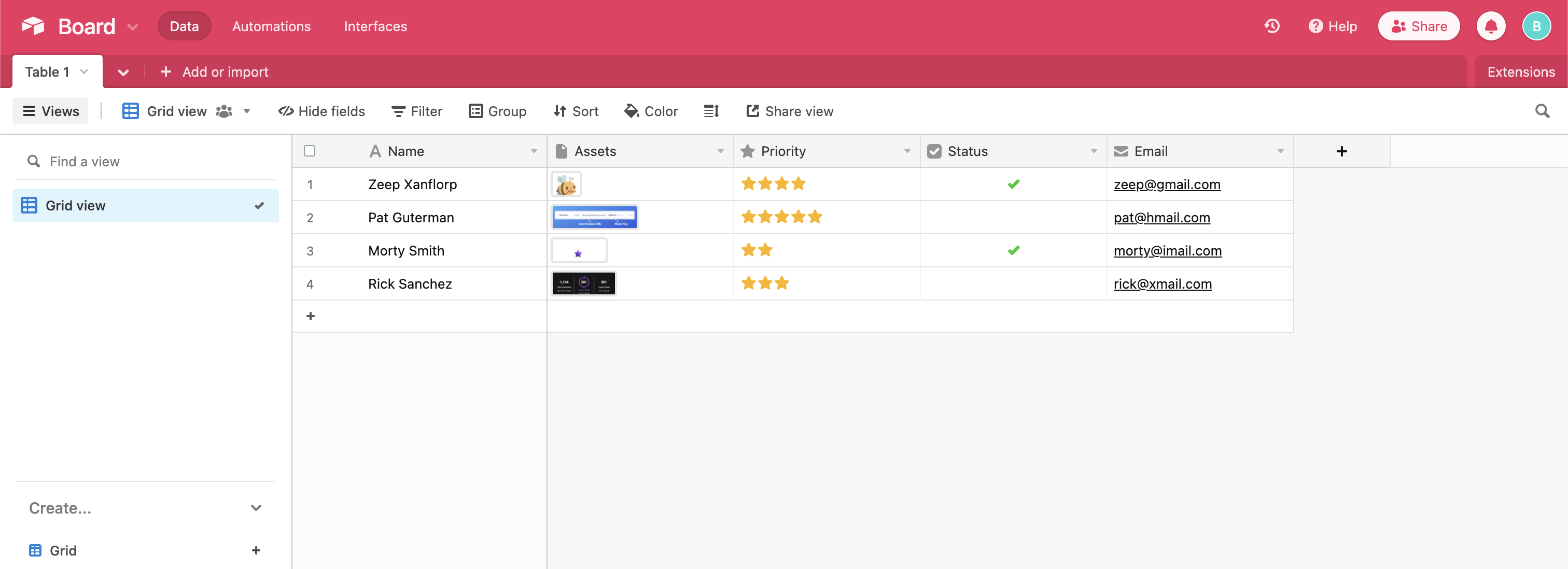
Sample Airtable Import

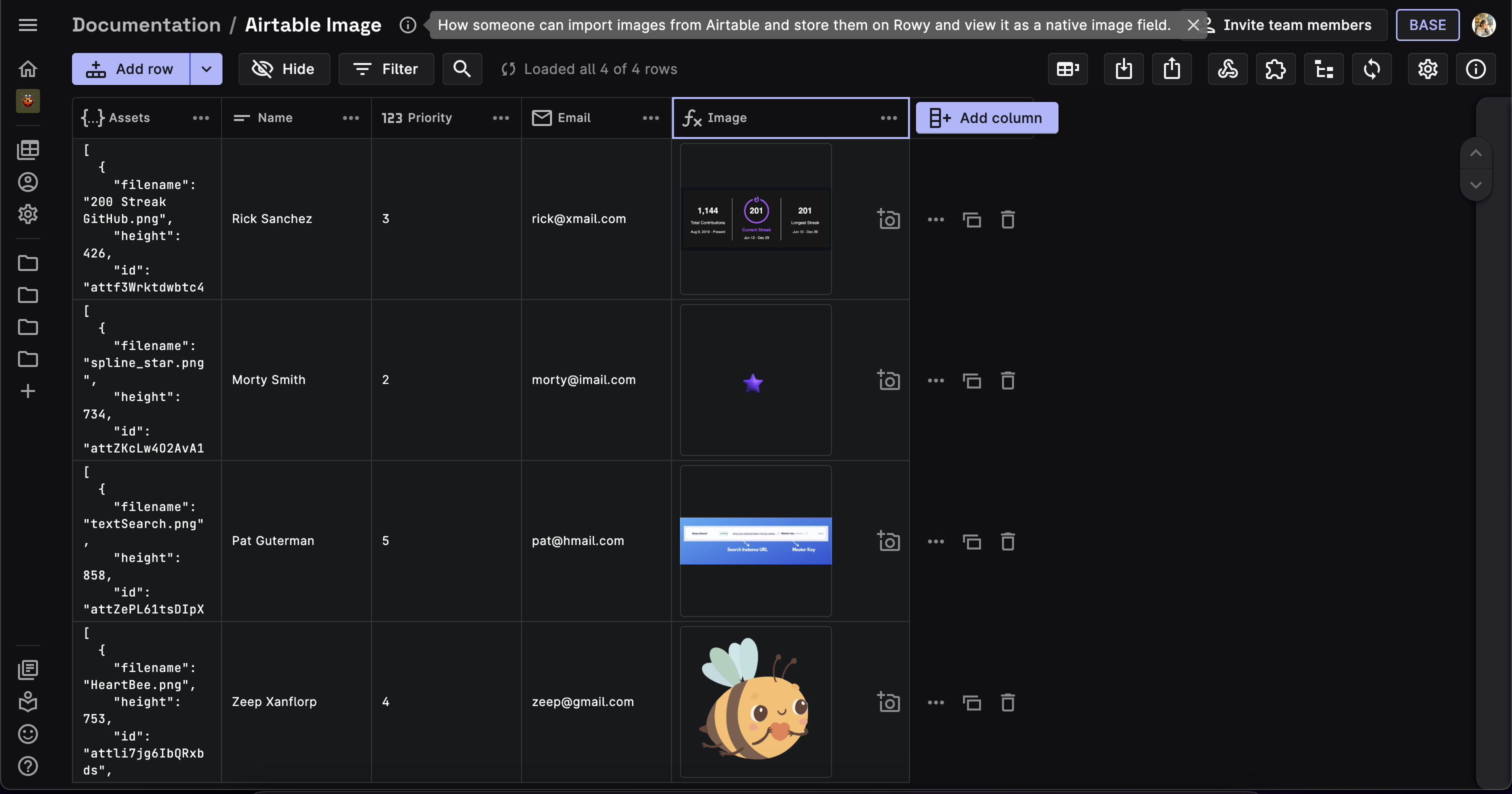
Importing Images from Airtable
Rowy supports importing images directly from Airtable and allows you to store them as a native Image field.

In the above image, the assets column is an Attachement type field in our Airtable project, which contains the images.
When we import the data from Airtable using the above steps, we see that the assets column is imported as a JSON type field in Rowy. This is because as the data is transfered through an API, the images are stored as JSON objects. The JSON objects in this field would contain the reference data of the images.

Now, the question arises how to import the images from the JSON objects to Rowy. To do this, we need to create a Cloud Function that will extract the images from the JSON objects and store them as a native Image field in Rowy.
Follow the steps below to create a Cloud Function that will import the images from Airtable to Rowy:
Add a Derivative column and pick a suitable name for it. In this example, we have named it
image.This will open up the column config modal. Set the following:
- Listener Field: The
assetsJSON column. - Output Field Type: Image
- Listener Field: The
Paste the following code in the Derivative Script and click Save:
const derivative:Derivative = async ({row,ref,db,storage,auth,logging})=>{
const file = await rowy.storage.upload.url(row.assets[0].url)
return [file]
}
Now, everytime you import your images from Airtable, the images will be stored as an Image field in Rowy! 🚀