Displaying Timestamps
With Rowy as your low-code / no-code backend, you can easily display timestamps in your FlutterFlow app. This is a great way to show when a user last logged in, or when a post was created.
Dealing with Firestore Timestamps

While using the Derivative field type to get the current timestamp, it is necessary to convert it into the specific format which is required by FlutterFlow.
In Firestore, the Timestamp data type is used to store date and time information. It represents a point in time, independent of any time zone or calendar, as a Unix timestamp, which is the number of milliseconds since January 1, 1970, 00:00:00 UTC (also known as the Unix Epoch).
For Example:
Sunday, 1st January 2023, 12:00:00 AM GMTis represented as1672531200000in Unix timestamp.
When you save a date or time value to Firestore, it is automatically converted to a Timestamp object. FlutterFlow accepts the Timestamp object as a valid date and time value.
For Example:
2023-02-03 23:43:21
Steps
To create a Derivative function to get a FlutterFlow friendly timestamp, follow the steps below:
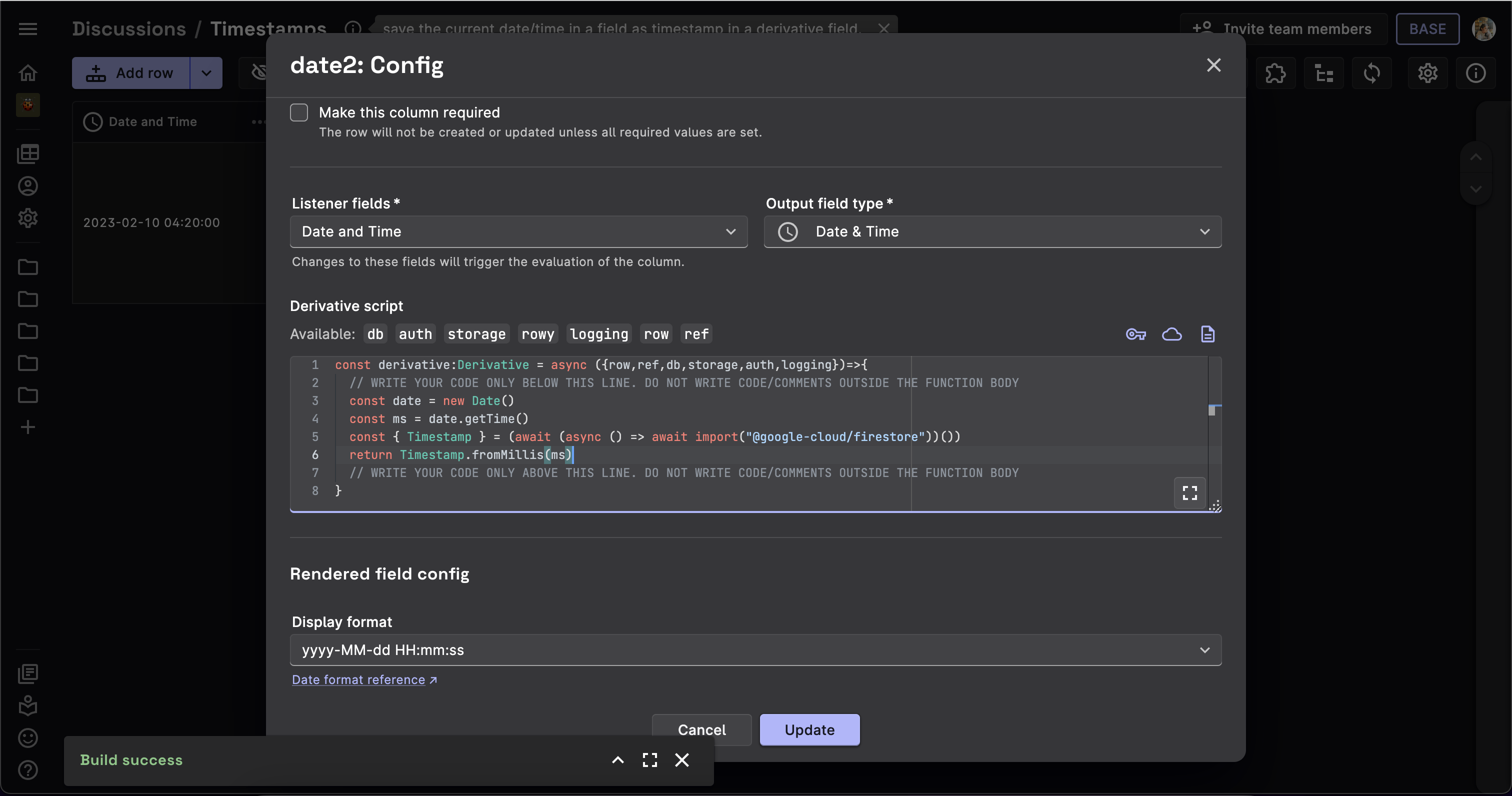
Step 1: Create a Derivative field and set the Listener fields to be any column that would trigger the Derivative.
Step 2: Change the Output field type to Date & Time.
Step 3: Set the Derivative script to this:
const derivative:Derivative = async ({row,ref,db,storage,auth,logging})=>{
// WRITE YOUR CODE ONLY BELOW THIS LINE. DO NOT WRITE CODE/COMMENTS OUTSIDE THE FUNCTION BODY
const date = new Date()
const ms = date.getTime()
const { Timestamp } = (await (async () => await import("@google-cloud/firestore"))())
return Timestamp.fromMillis(ms)
// WRITE YOUR CODE ONLY ABOVE THIS LINE. DO NOT WRITE CODE/COMMENTS OUTSIDE THE FUNCTION BODY
}
export default derivative;
Step 4: Set the Display format to YYYY-MM-DD HH:mm:ss and click update.

Output