Displaying Images
Displaying images from Rowy in your FlutterFlow application is a common use case. This guide will show you how to display images from Rowy in your FlutterFlow application.
Retrieving the Firebase Download URL

The most common question we get is:
I am using Rowy as a CMS to manage all the data to be displayed on my FlutterFlow project. But I'm not sure how to make an image appear in FlutterFlow's Photo Path data column.
Let us give you a simple solution to this!
As we know, when we upload an image in Rowy, it gets stored in the Firebase Storage as an image. We can extract the Firebase download URL to display the image in FlutterFlow.
We can use the Derivative Field to extract the downloadURL derived from an image uploaded in another column. Refer to the following video, or follow the instructions below to see how to get the download URL.
Steps
Step 1: Create a Derivative field and set the Listener fields to be the Image column.
Step 2: Change the Output field type to URL.
Step 3: Set the Derivative script to this:
const derivative:Derivative = async ({row,ref,db,storage,auth,logging})=>{
let url = row.image[0].downloadURL;
return url;
}
export default derivative;
Step 4: Continue to add images and retrieve the URL in the Derivative column.
Now, you can continue to use the derivative column as an Image Path in FlutterFlow.
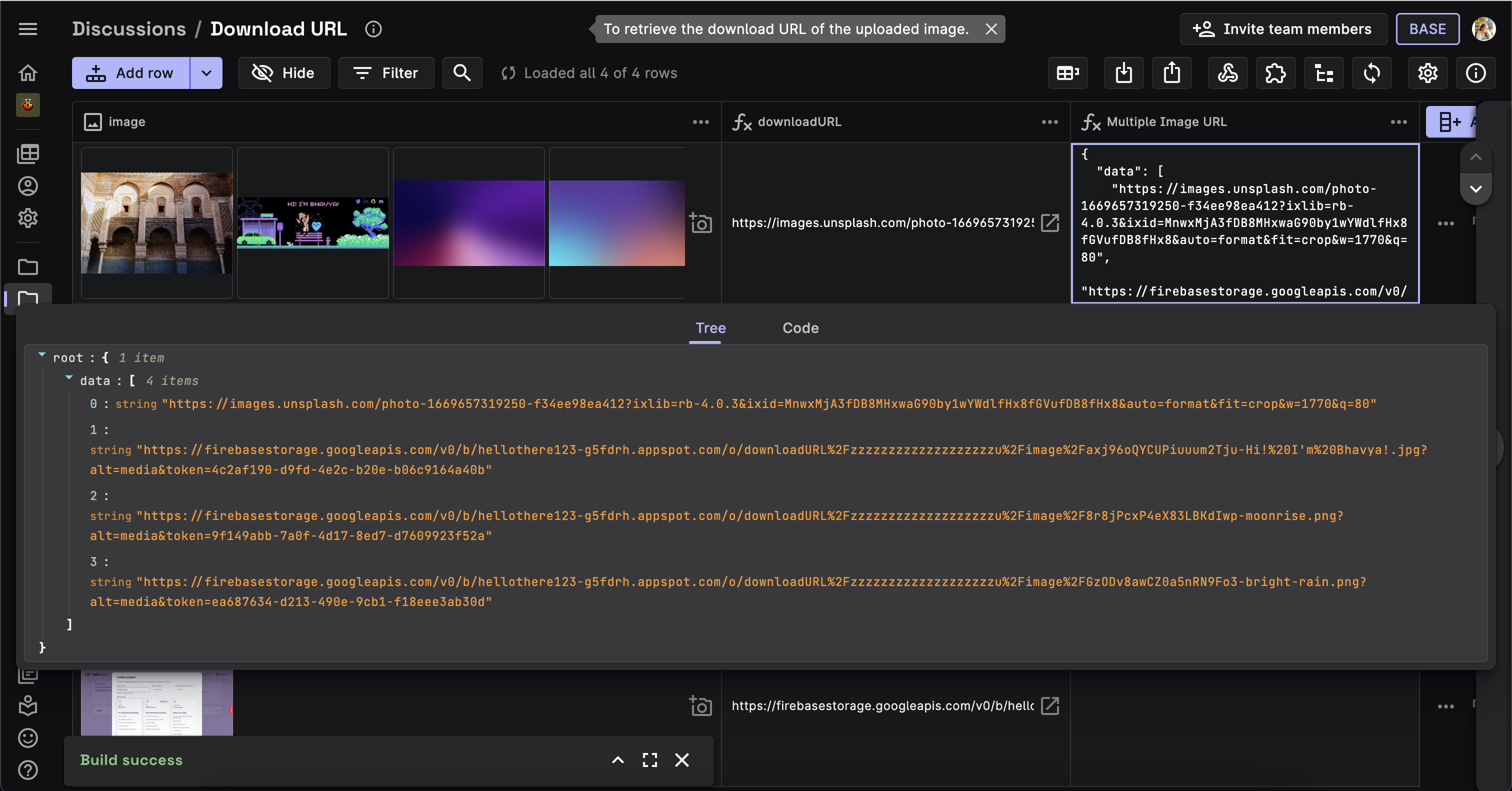
Retrieving URL for images in a list
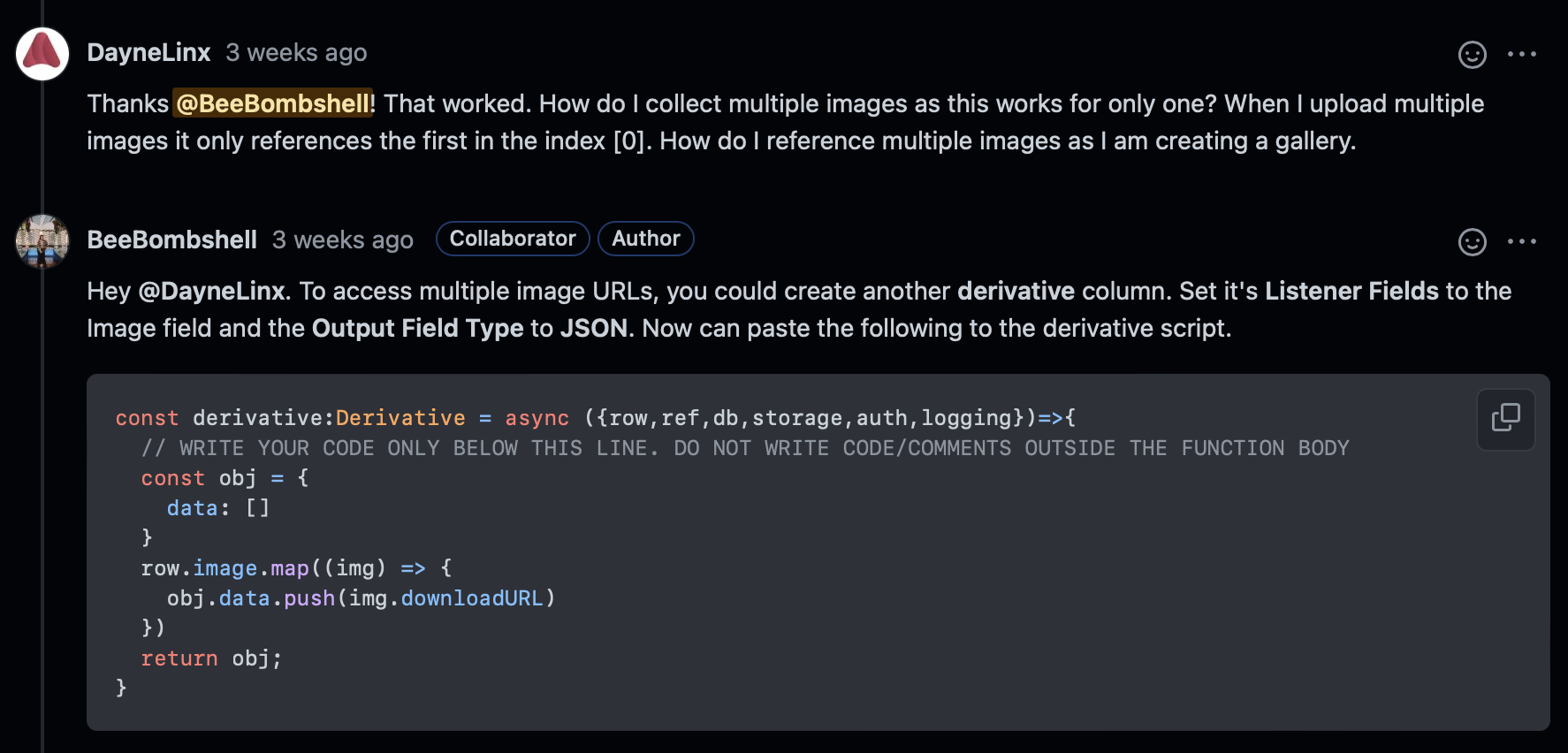
If you need to display a list of images, you can use the Derivative field to extract multiple download URLs in form of an JSON array.

Steps
Step 1: Create a Derivative field and set the Listener fields to be the Image column.
Step 2: Change the Output field type to JSON.
Step 3: Set the Derivative script to this:
const derivative:Derivative = async ({row,ref,db,storage,auth,logging})=>{
// WRITE YOUR CODE ONLY BELOW THIS LINE. DO NOT WRITE CODE/COMMENTS OUTSIDE THE FUNCTION BODY
const obj = {
data: []
}
row.image.map((img) => {
obj.data.push(img.downloadURL)
})
return obj;
}
export default derivative;
Output: